
UI & UX
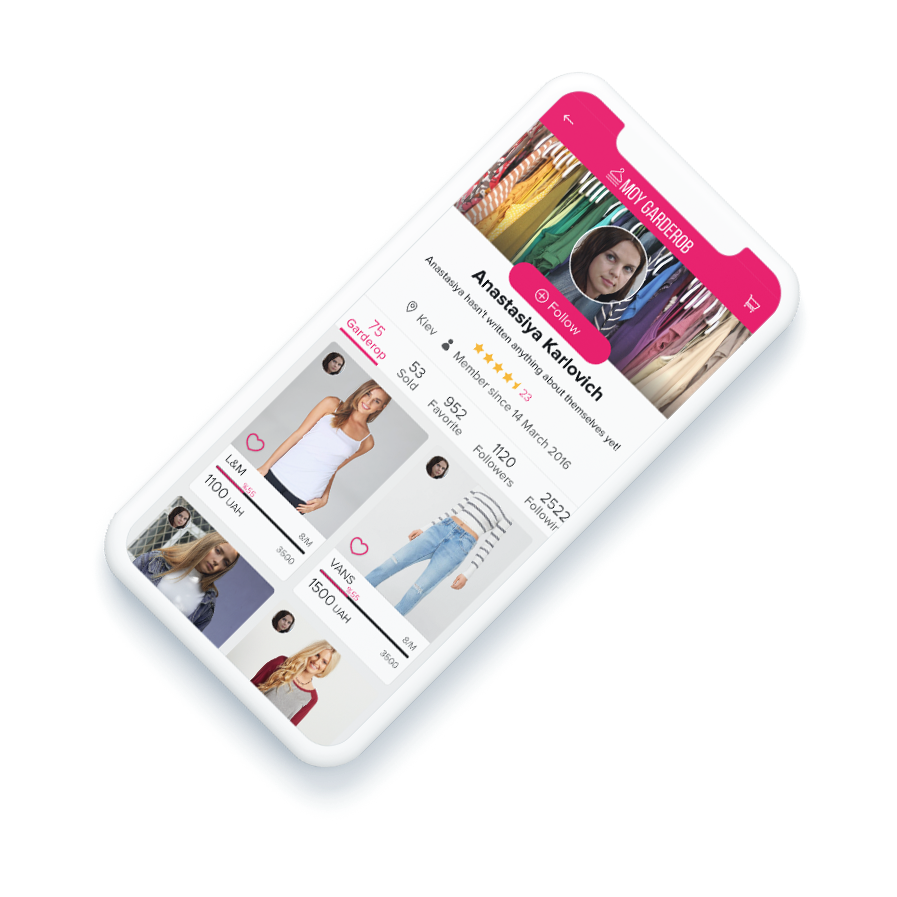
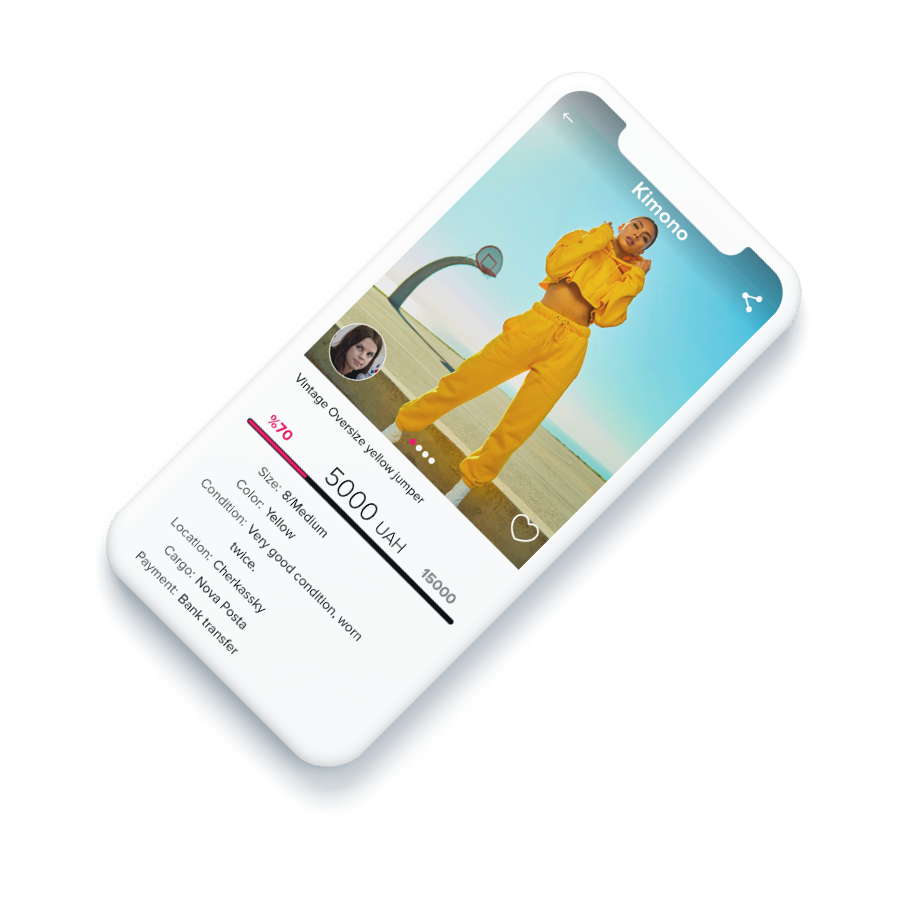
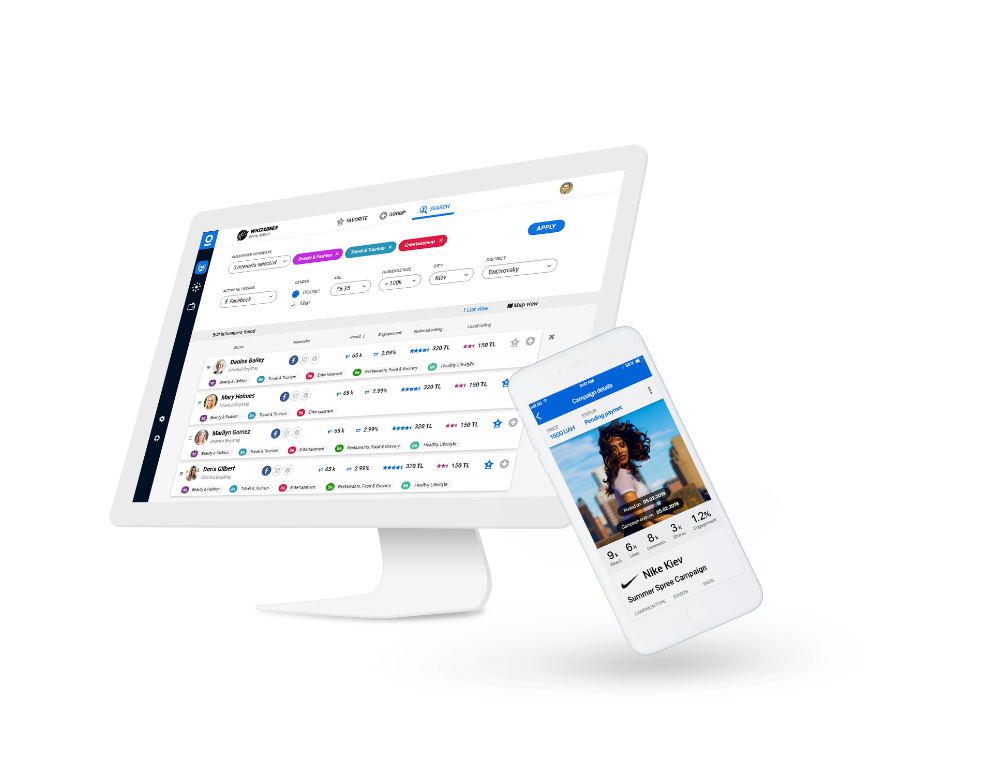
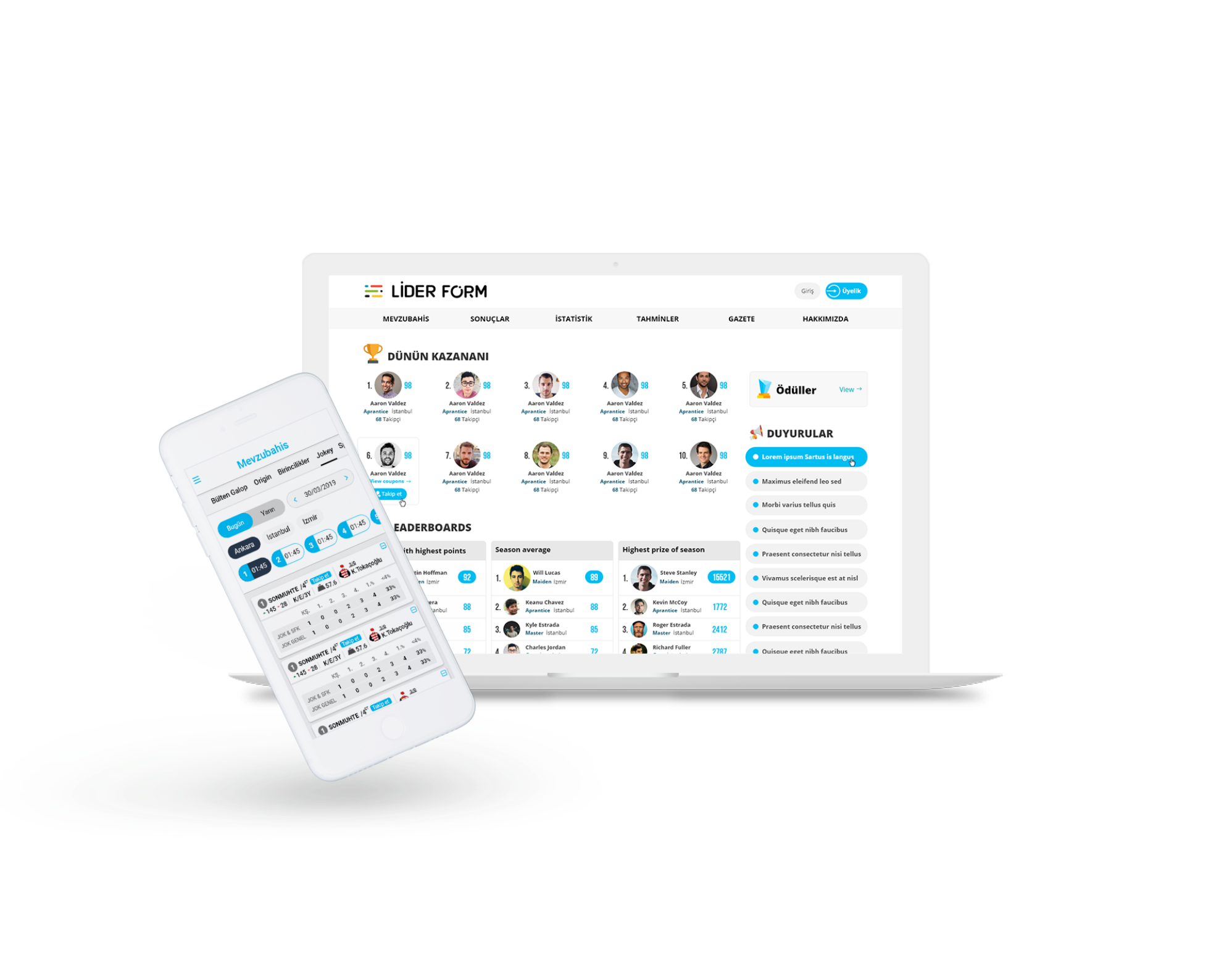
Application Design
Application Design
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque earum est fugit harum ipsum iusto natus quae soluta. Magnam voluptas!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque earum est fugit harum ipsum iusto natus quae soluta. Magnam voluptas!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque earum est fugit harum ipsum iusto natus quae soluta. Magnam voluptas!
Brand Identity
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque earum est fugit harum ipsum iusto natus quae soluta. Magnam voluptas!
Our design process
See our other services
- Start
- Research
- Mockup
- UI Design
- Prototype
- Delivery
- Start
- Research
- Mockup
- UI Design
- Prototype
- Delivery