
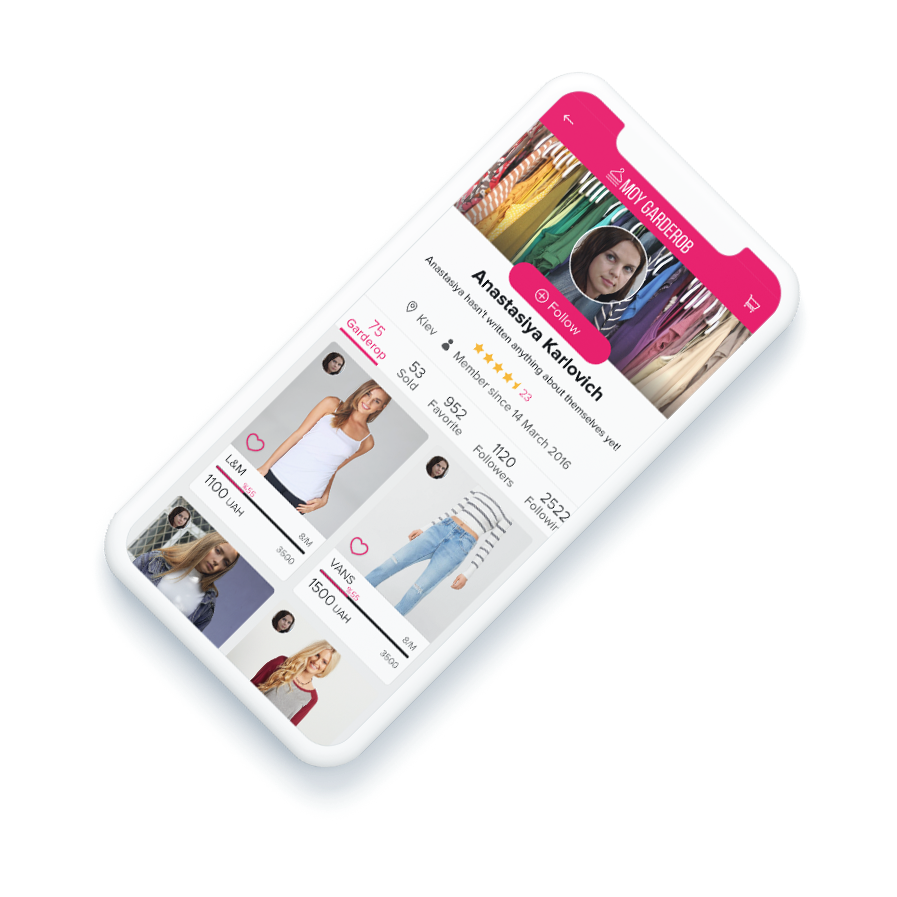
Application Design
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque earum est fugit harum ipsum iusto natus quae soluta. Magnam voluptas!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque earum est fugit harum ipsum iusto natus quae soluta. Magnam voluptas!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque earum est fugit harum ipsum iusto natus quae soluta. Magnam voluptas!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque earum est fugit harum ipsum iusto natus quae soluta. Magnam voluptas!
- Start
- Research
- Mockup
- UI Design
- Prototype
- Delivery
- Start
- Research
- Mockup
- UI Design
- Prototype
- Delivery